100% Pass IT Exam By Training Lead2pass New VCE And PDF Dumps
100% Pass Lead2pass Practice Test Free Version
[2016-New] GreatExam Microsoft 70-491 Exam Dumps Free Download (16-30)
No doubt that 70-491 exam is a worth challenging task but you should not feel hesitant against the confronting difficulties. GreatExam is supplying the new version of 70-491 VCE dumps now. Get a complete hold on 70-491 exam syllabus through GreatExam and boost up your skills. What’s more, the 70-491 dumps are the latest. It would be great helpful to your 70-491 exam.
QUESTION 16
Drag and Drop Question
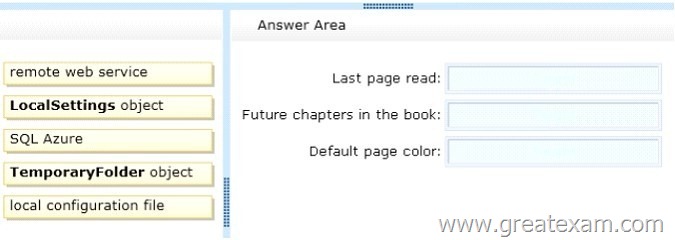
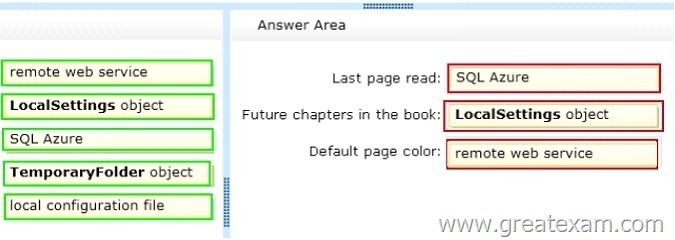
You need to meet the app caching requirements.
Which caching technique should you use in each scenario? (To answer, drag the appropriate technique to the correct scenario. Each technique may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)
Case Study 6 – Scenario 6 (Question 17 – Question 20)
Business Requirements
The app must enable users to perform the following tasks:
– Define a feed title.
– Define a list of RSS feeds that the users want to subscribe to.
– View information about topics that are popular on the users’ selected social networks.
– Share content that is aggregated by the app.
– Search aggregated content by using only the Search charm.
– Share RSS feed content by using the Share charm.
– Display general help information by using the Settings charm.
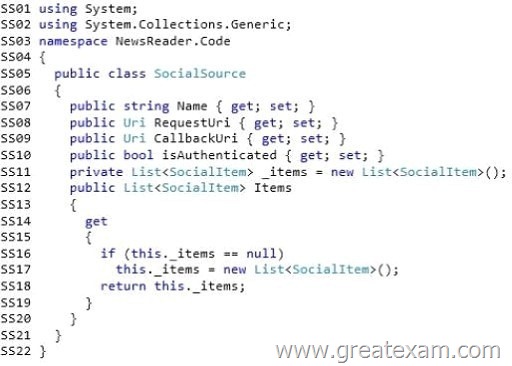
The app must list the name of each social network to which the user subscribes.
The app must indicate whether the user is authenticated to that social networking site.
The available data sources will be expanded to include JSON data from a third-party social networking site that is hosted by Litware, Inc. An SSL connection to the Litware social network is available.
Technical Requirements
The app has the following technical requirements:
– Retrieve user data from the social network services by using the authentication credentials.
– When making an HTTP request for content, read all content prior to acting on the response.
– When SSL is available, use SSL to retrieve data from social network providers.
The code that is used to retrieve data from RSS feeds must be reusable.
The app must display the information about the user’s social network subscriptions in a layout control. The app must display authentication screens from the social networking sites when an authentication screen is available.
The custom XAML code that was provided by the design team must be available for all ListView controls in the app.
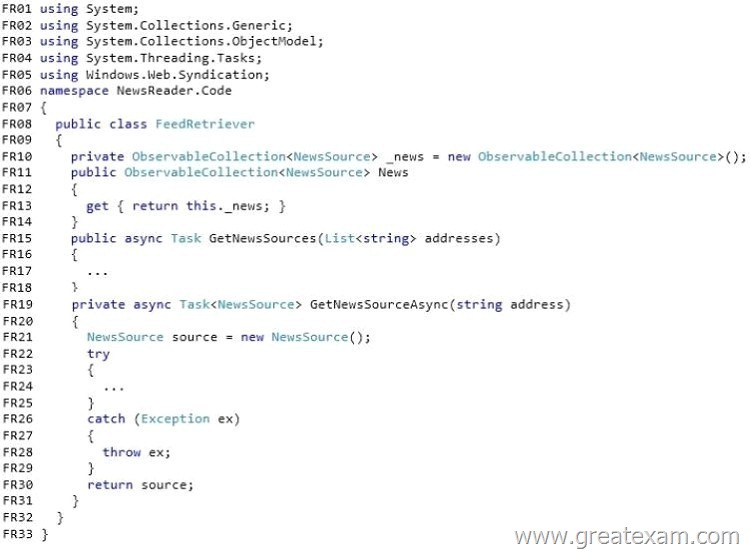
Data from the FeedRetriever class must be presented in a data control.
Two developers will create the SocialRetriever class, with the following assignments:
– Developer1 must update methods for getting data.
– Developed must implement three new methods for exposing data to the user interface.
All methods must be self-contained and must not affect other methods in the SocialRetriever class. Multiple developers must not work in the same file at the same time.
NewsItem.cs
NewsSource.es
FcedRetriever.es
SocialItem.es
SocialSources.cs
SocialRetriever.es

QUESTION 17
You need to implement storage for the user preferences.
Which storage solutions can you use to meet the specification for the app? (Each correct answer presents a complete solution. Choose all that apply.)
A. TheWindows.Storage.StorageItemType object
B. TheWindows.Storage.ApplicationData.Current.RoamingSettings object
C. Windows Azure
D. The await Windows.Storage.ApplicationData.Current.LocalFolder method
Answer: AD
Explanation:
– Scenario: The app will run locally on the user’s device. User preferences will be available locally.
QUESTION 18
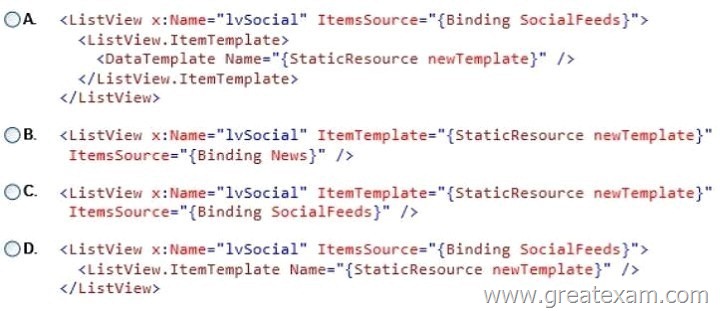
You need to make available the content that is provided by the design team.
Which markup segment should you use?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: B
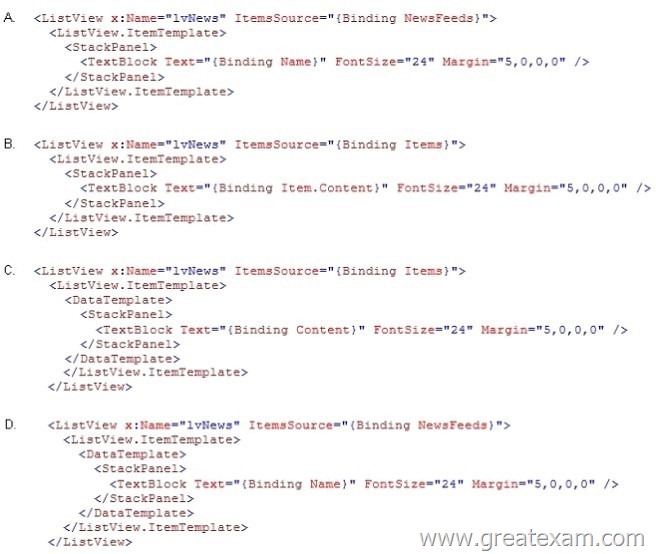
QUESTION 19
You need to create a custom template for a Listview control that will be located on a page that has the NewsSource object bound to the DataContext property.
Which code segment should you use?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: C
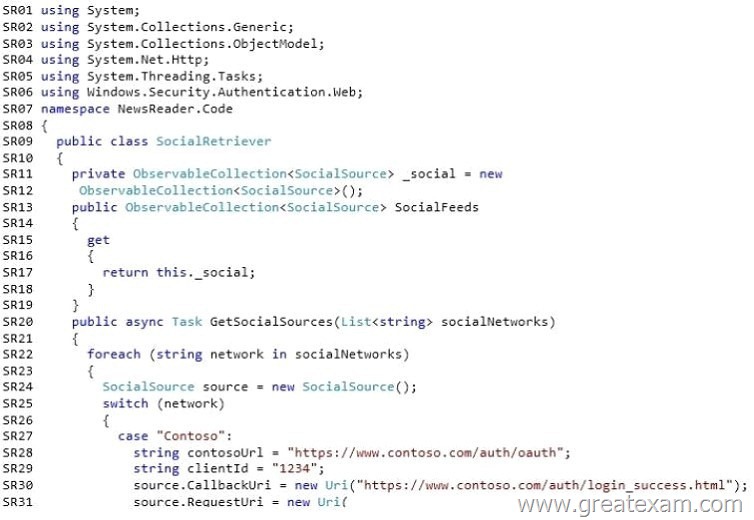
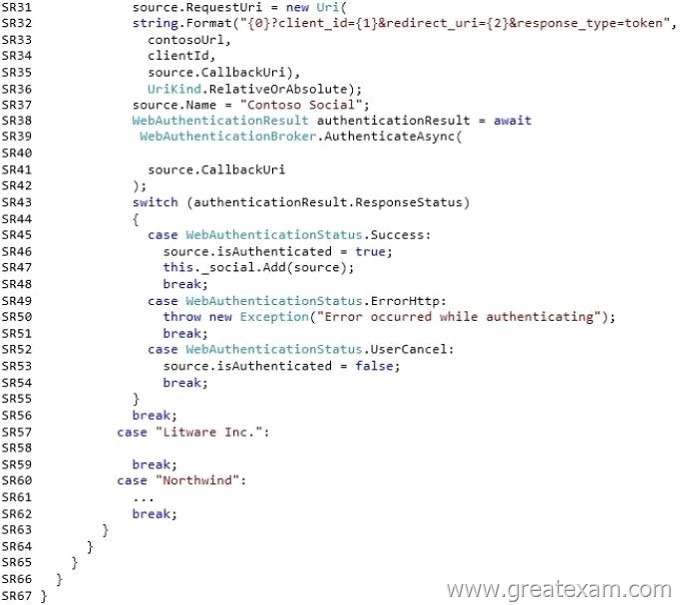
QUESTION 20
You need to authenticate to a social networking site.
Which code segments should you insert at line SR40? (Each correct answer presents part of the solution. Choose all that apply.)
A. WebAuthenticationOptions.SilentMode,
B. source.RequestUri,
C. source.RequestUri.SecureString,
D. WebAuthenticationOptions.None,
Answer: AC
Explanation:
A (not D): Scenario: Retrieve user data from the social network services by using the authentication credentials.
C (not B): Scenario: When SSL is available, use SSL to retrieve data from social network providers.
Case Study 7 – Scenario 7 (Question 21 – Question 23)
Background
You are developing a Windows Store media sharing app for the sates and marketing team at Margie’s Travel. The app will allow team members to download documents and media about current and proposed products and services from the company’s cloud-based media manager service. Team members will be able to add new content to the cloud service and to print and share content.
Business Requirements
Behavior:
– Team members must be able to download product information data sheets, marketing materials, and product demonstration video clips from the company’s server.
– Team members must be able to select and upload multiple files that contain new and modified content as a batch.
– Team members must be able to stream video clips to other devices in the vicinity of the team member’s device. The app will not support the streaming of photographs.
– The app must allow team members to pause, restart, or cancel uploads and downloads of files. – The app must report both the progress and completion status of these operations. It must also return results about upload and download operations.
User Interface:
– The app must include a photo viewer. When photos are added or deleted in the photo viewer window, they must animate in and out of the field of view. Remaining photos must move to fill the empty space created when photos are deleted. The photo viewer must support semantic zoom.
– The app must display information on the lock screen of the device. The information must include text-based alerts and a value indicating the number of pending file downloads.
Technical Requirements
Behavior:
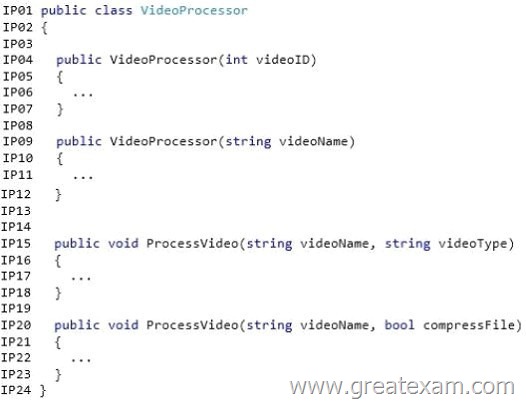
– The company has an existing component named VideoProcessor. This component compresses video clips and performs other processing before the video clips are uploaded to the media manager service. The component was written with managed code. The VideoProcessor component will also be used by Windows Store apps developed in HTML5 and JavaScript. The apps must be able to call the overload of the ProcessVideoO method that accepts a string and a Boolean value as parameters.
– When a team member selects a video clip to download, the app must download the file as a background task. After a download has started, the app should maintain the network connection to the server even when the app is suspended.
User Interface:
– The app must include a custom photo viewer control. The control will be updated frequently and may be deployed separately from the rest of the app. The photo viewer control must support templates and styles.
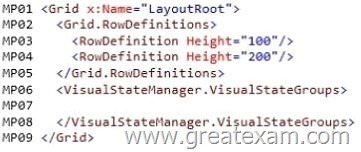
– The app must use a Grid control as the root layout control. The photo viewer must be placed in the second row of the grid.
– The appearance of the app must change when the app is not in full screen mode. The first row of the root layout grid must not change height-The second row must fill all available space.
– Available video clips must be displayed in an extended ListView control class named DownloadedVideoList
– The template for the DownloadedVideoList is already defined.
– New video clips should be added to DownloadedVideoList when the DownloadVideo() method completes.
– New video clip items in the DownloadedVideoList should color change periodically to alert the team member.
Application Structure
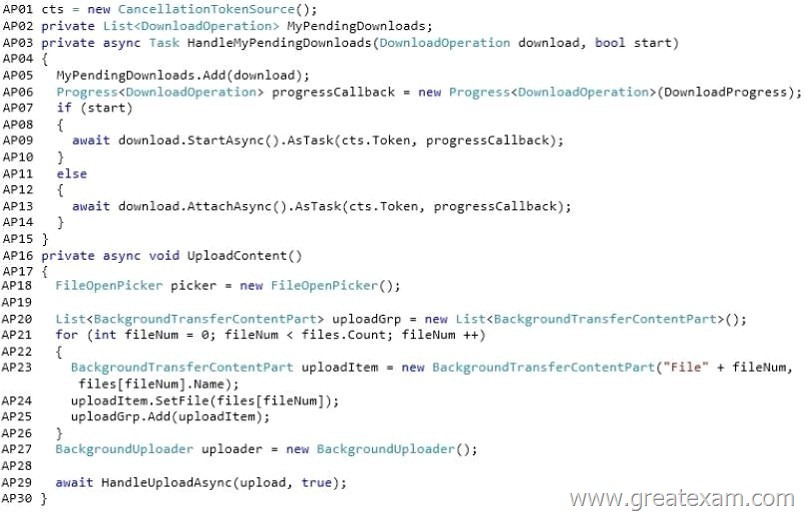
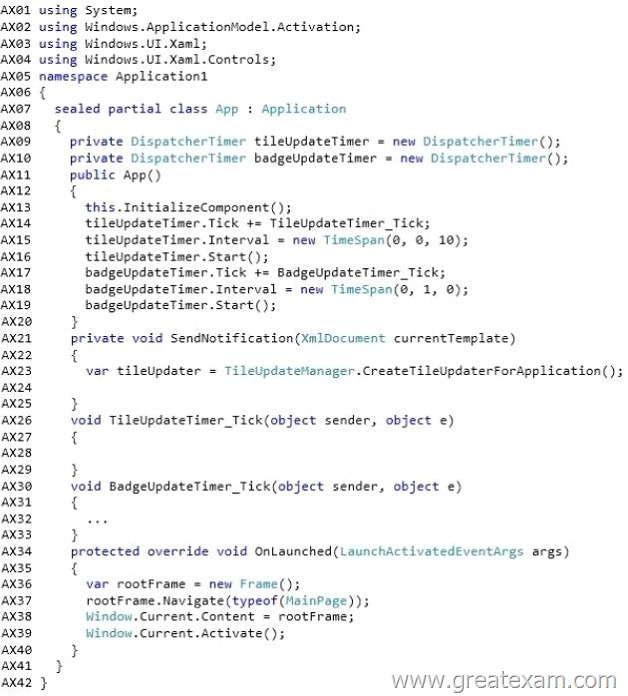
Relevant portions of the app files are as follows. (Line numbers in the code segments are included for reference only and include a two-character prefix that denotes the specific file to which they belong.)
App.xaml.cs
VideoProcessor.es
MainPage.xaml
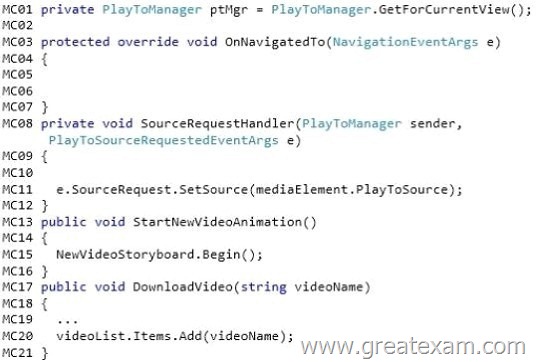
MainPage.xaml.es
QUESTION 21
You need to implement the photo viewer control to meet the requirements.
What should you do? (Each correct answer presents part of the solution. Choose all that apply.)
A. Add the themes\generic.xaml file to the project and reference it from the control.
B. Create a composite control.
C. Create a user control.
D. Create a custom control.
E. In the constructor of the class, set the value of the DefaultStyleKey to the type of the control.
Answer: CDE
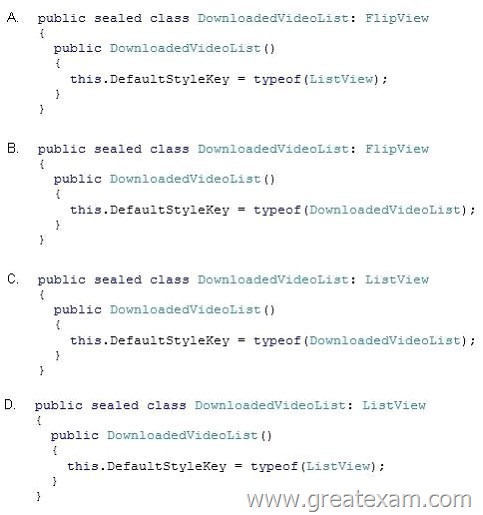
QUESTION 22
You need to implement the requirements for the playback of media.
What should you do? (Each correct answer presents part of the solution. Choose all that apply.)
A. Add the following line of code at line MC02.
private void ShowPlayTo()
{
Windows.Media.PlayTo.PlayToManager.ShowPlayToUI(); }
B. Add the following line of code at line MC06.
ptMgr.DefauitSourceSelection = false;
C. Add the following line of code at line MC10.
ptMgr.PlayRequested += SourceRequestHandler;
D. Add the following line of code at line MC05.
ptMgr.SourceRequested += SourceRequestHandler;
Answer: BD
Explanation:
http://msdn.microsoft.com/en-us/library/windows/apps/windows.media.playto.playtomanager.aspx
QUESTION 23
You need to implement a custom control to display thumbnail images of video clips.
Which code segment should you use?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: C
Explanation:
http://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.xaml.controls.control.defaultstylekey.aspx
Case Study 8 – Scenario 8 (Question 24 – Question 26)
Background
You are developing a Windows Store app by using C# and XAML The app will allow users to share and rate photos. The app will also provide information to users about photo competitions.
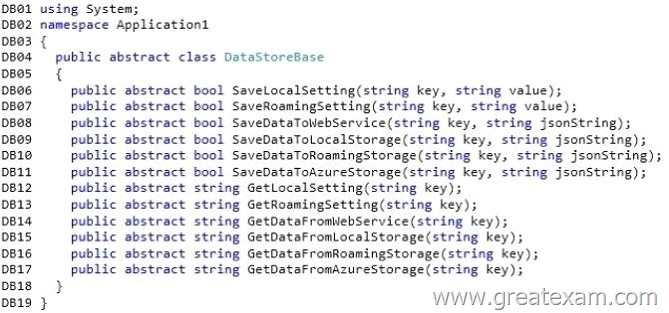
Application Structure
The app stores data by using a class that is derived from the DataStoreBase class.
The app coordinates content between users by making calls to a centralized RESTful web service.
The app has a reminder system that displays toast notifications when a photo competition is almost over.
The app gets the competition schedule data from the web service.
The app displays a list of images that are available for viewing in a data-bound list box.
The image file list stores paths to the image files.
The app downloads new images from the web service on a regular basis.
Relevant portions of the app files are shown. (Line numbers are included for reference only and include a two-character prefix that denotes the specific file to which they belong.)
Business Requirements
The app must allow users to do the following:
– Run the app on a variety of devices, including devices that have limited bandwidth connections.
– Share and synchronize high resolution photographs that are greater than 1 MB in size.
– Rate each photo on a scale from 1 through 5.
Technical Requirements
The app must meet the following technical requirements:
– Retain state for each user and each device.
– Restore previously saved state each time the app is launched.
– Preserve user state and photo edits when switching between this app and other apps.
– When the app resumes after a period of suspension, refresh the user interface, tile images, and data with current information from the web service.
– Update the image list box as new images are added to the image file list.
– Convert the image paths into images when binding the image file list to the list box.
The app must store cached images on the device only, and must display images or notifications on the app tile to meet the following requirements:
– Regularly update the app tile with random images from the user’s collection displayed one at a time.
– When a photo is displayed on the tile, one of the following badges must be displayed:
– If the photo has a user rating, the tile must display the average user rating as a badge.
– If the photo does not have a rating, the tile must display the Unavailable glyph as a badge.
– Update the app tile in real time when the app receives a notification.
– Display only the most recent notification on the app tile.
The app must display toast notifications to signal the end of a photo competition.
The toast notifications must meet the following requirements:
– Display toast notifications based on the schedule that is received from the web service.
– Display toast notifications for as long as possible.
– Display toast notifications regardless of whether the app is running.
– When a user clicks a toast notification that indicates the end of the photo competition, the app must display the details of the photo competition that triggered the toast notification.
App.xaml.cs
DataStorcBasc.es
QUESTION 24
You need to access the remote image data according to the requirements.
Which data storage methods should you use?
A. SaveDataToSqlAzureStorage() and GetDataFromSqlAzureStorage()
B. SaveDataToRemoteStorage() and GetDataFromRemoteStorage()
C. SaveDataToAzureStorage() and GetDataFromAzureStorage()
D. SaveDataToWebService() and GetDataFromWebService()
Answer: D
QUESTION 25
A photo competition is ending.
You need to meet the requirements when a user clicks the toast notification.
Which code segment should you use?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: D
Explanation:
From scenario:
When a user clicks a toast notification that indicates the end of the photo competition, the app must display the details of the photo competition that triggered the toast notification.
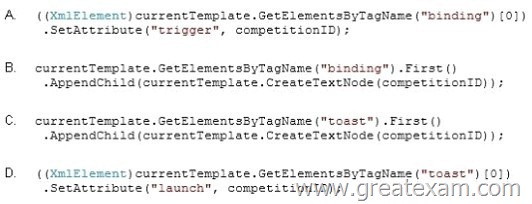
QUESTION 26
You need to configure toast notifications for the photo competition.
Which code segment should you use?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: B
QUESTION 27
You are developing a Windows Store app that will provide users with the ability to subscribe to content by using in-app purchases.
You need to test the in-app purchase functionality of the app before you deploy the app to the Windows Store.
Which two actions should you perform? (Each correct answer presents part of the solution. Choose two.)
A. Modify the Package.appxmanifest file.
B. Use the CurrentAppSimulator class.
C. Modify the App.xaml file.
D. Modify the Windowsstoreproxy.xml file.
E. Use the CurrentApp class.
Answer: BE
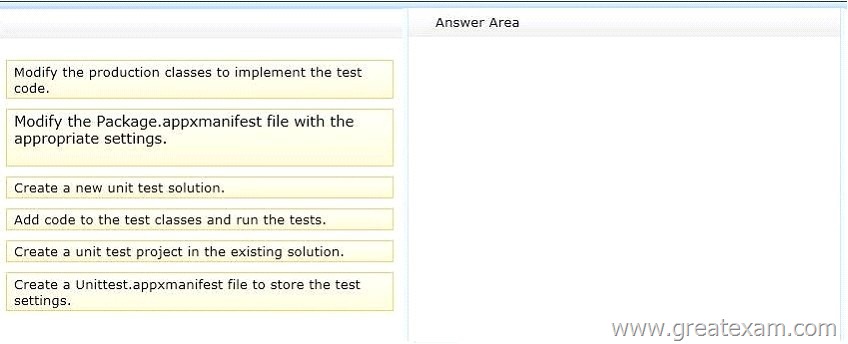
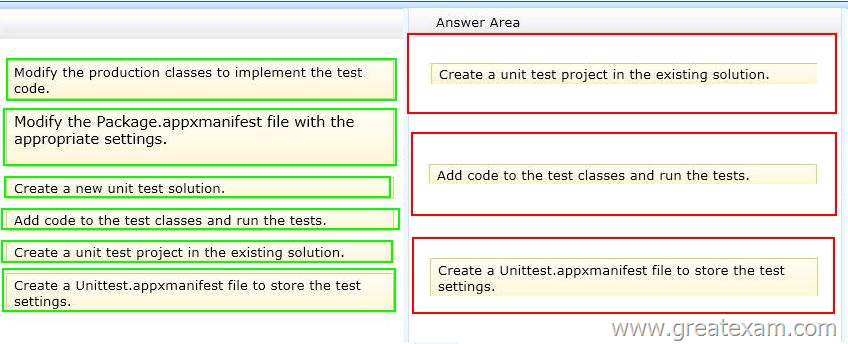
QUESTION 28
Drag and Drop Question
You are developing a Windows Store app.
You need to create and run unit tests for the app.
Which three actions should you perform in sequence? (To answer, move the appropriate actions from the list of actions to the answer area and arrange them in the correct order,)
Answer:
QUESTION 29
You are developing a Windows Store app that will provide users with the ability to create photos by using the hardware on a device.
Once the users create the photos, they can save the photos to the Pictures library.
If the users sign in by using a Microsoft account, they can grant other users remote access to the photos.
You need to identify which capabilities must be enabled for the app.
Which three capabilities should you identify? (Each correct answer presents part of the solution. Choose three.)
A. Webcam
B. Pictures Library
C. Proximity
D. Internet (Client & Server)
E. Private Networks (Client & Server)
F. Enterprise Authentication
Answer: ABD
Explanation:
A: The webcam capability provides access to the webcam’s video feed, which allows the app to capture snapshots and movies from a connected webcam.
B: The picturesLibrary capability provides programmatic access to the user’s Pictures, allowing the app to enumerate and access all files in the library without user interaction. This capability is typically used in photo playback apps that need to access the entire Pictures library.
D: Internet and public networks
The internetClient capability provides outbound access to the Internet and public networks through the firewall. Almost all web apps use this capability. The internetClientServer capability provides inbound and outbound access to the Internet and public networks through the firewall.
http://msdn.microsoft.com/en-us/library/windows/apps/hh464936.aspx
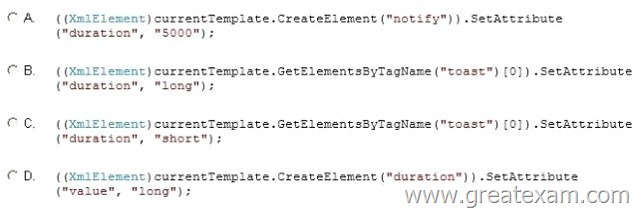
QUESTION 30
You are developing a Windows Store app that will display a toast notification.
You need to ensure that when a toast notification is displayed, the first line of the notification is bold.
Which template should you use?
A. TileSquareText03
B. ToastText01
C. TileSquarePeeklmageAndText01
D. ToastImageAndText02
Answer: D
Explanation:
ToastImageAndText02
A large image, one string of bold text on the first line, one string of regular text wrapped across the second and third lines.
GreatExam is one of the leading exam preparation material providers. We have a complete range of exams offered by the top vendors. You can download 70-491 dumps in PDF format on GreatExam.com. Comparing with others’, our 70-491 exam questions are more authoritative and complete. What’s more, the 70-491 prepare material are the latest. We ensure you pass the 70-491 exam easily.
http://www.greatexam.com/70-491-exam-questions.html
admin May 25th, 2016
Posted In: 70-491 Braindumps, 70-491 Exam Dumps, 70-491 Exam Questions, 70-491 PDF Dumps, 70-491 Practice Test, 70-491 Study Guide, 70-491 VCE Dumps, Microsoft Exam
Tags: 70-491 braindumps, 70-491 exam question, 70-491 pdf dumps, 70-491 practice test, 70-491 vce dumps